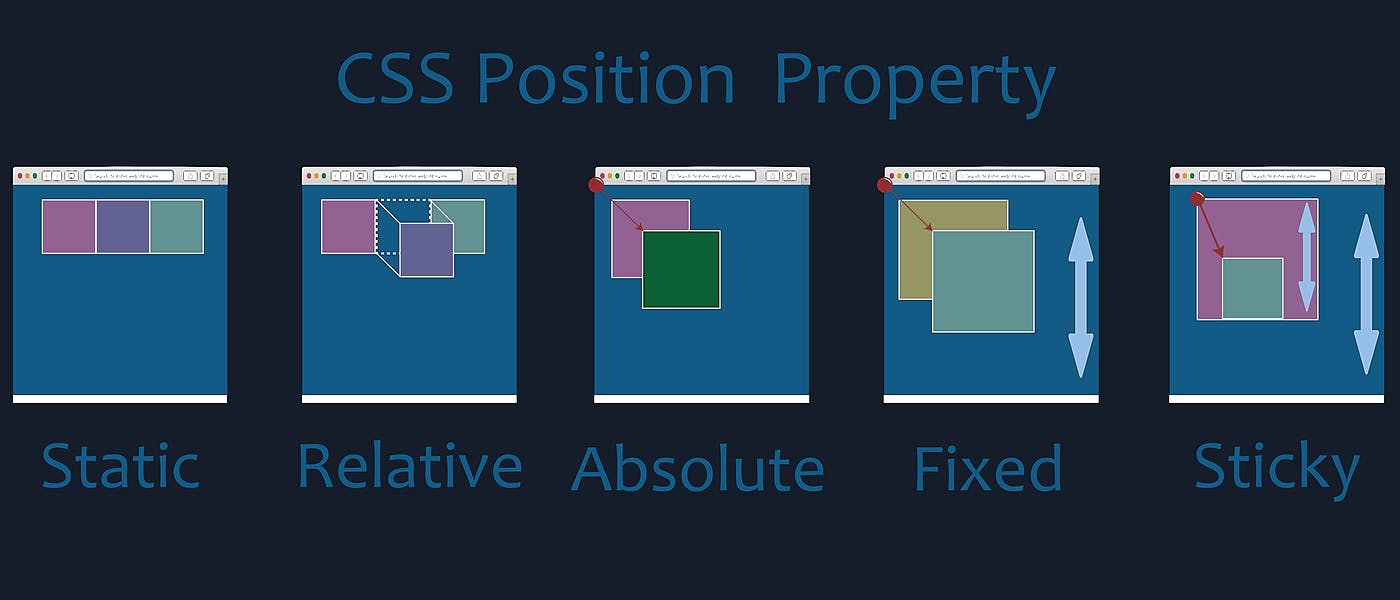
CSS Position Property
The CSS position property is used to specify how the element will be displayed on the page. The position property can help you manipulate the location of an element. Using one of the five values below, an element can be positioned. We can then use the top, bottom, left and right properties to further define the element's off-shift position on the page.
1. Static
2. Relative
3. Absolute
4. Fixed
5. Sticky

Static ->
The element is positioned according to the normal flow of the document. The top, right, bottom, left, and z-index properties have no effect. This is the default value.

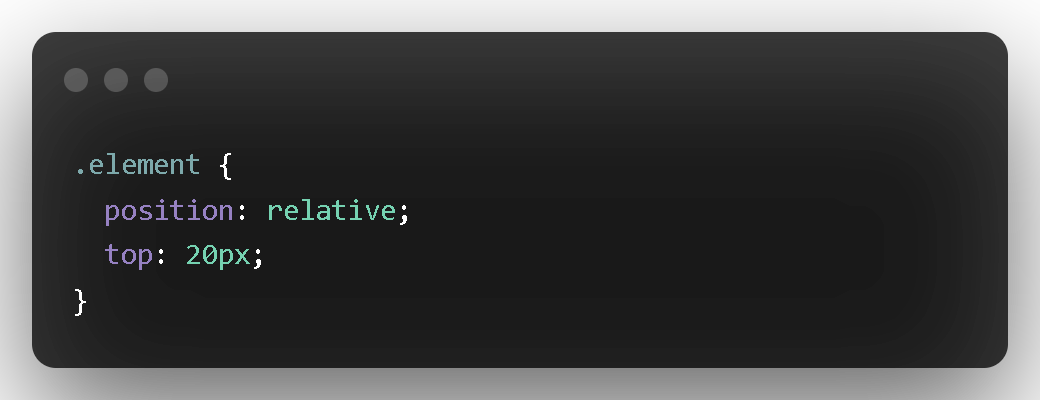
Relative ->
An element’s original position remains in the flow of the document, just like the static value. But now left/right/top/bottom/z-index will work. The positional properties “nudge” the element from the original position in that direction.

Absolute ->
The element is removed from the normal document flow, and no space is created for the element in the page layout. It is positioned relative to its closest positioned ancestor, if any; otherwise, it is placed relative to the initial containing block. Its final position is determined by the values of top, right, bottom, and left.
If we set the position property of the HTML element to absolute , then the element behaves as was taken out of the flow of the layout and it's position will be relative to the parent container.

Fixed ->
The fixed positioning property helps to put the text fixed on the browser. This fixed test is positioned relative to the browser window, and doesn't move even you scroll the window.

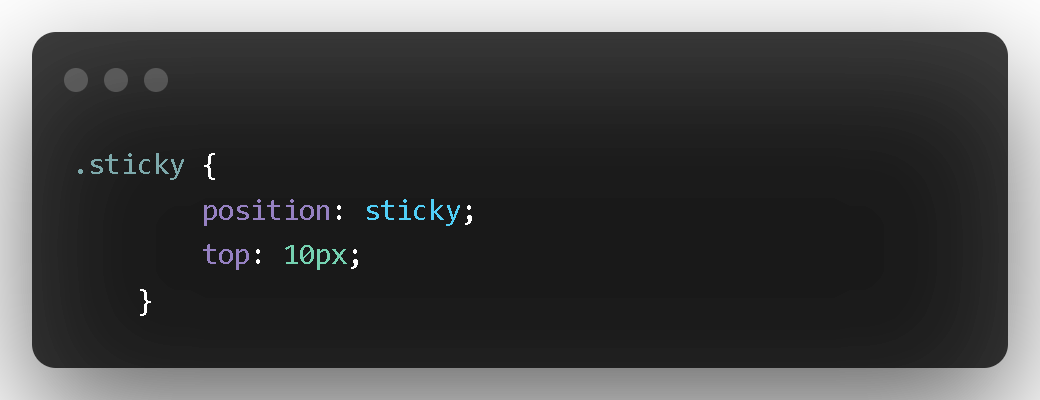
Sticky ->
Element with position: sticky and top: 0 played a role between fixed & relative based on the position where it is placed. If the element is placed at the middle of the document then when the user scrolls the document, the sticky element starts scrolling until it touches the top. When it touches the top, it will be fixed at that place in spite of further scrolling. We can stick the element at the bottom, with the bottom property.