CSS selectors
CSS selectors are used to find the html elemnts which you want to style.
Types of CSS selector :-
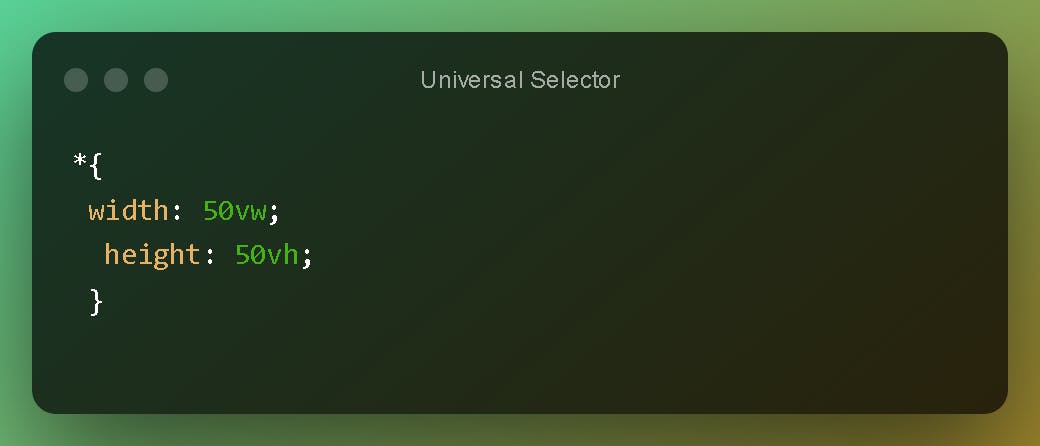
1. Universal Selector ->
This selector is used to select all the elements of html document.

2. individual Selector ->
By using this selector we can target particular html tag.

3. Class And Id selector ->
These selectors are used to target html element by using their class attribute name or id attribute name.
They are most commonly used Selectors.
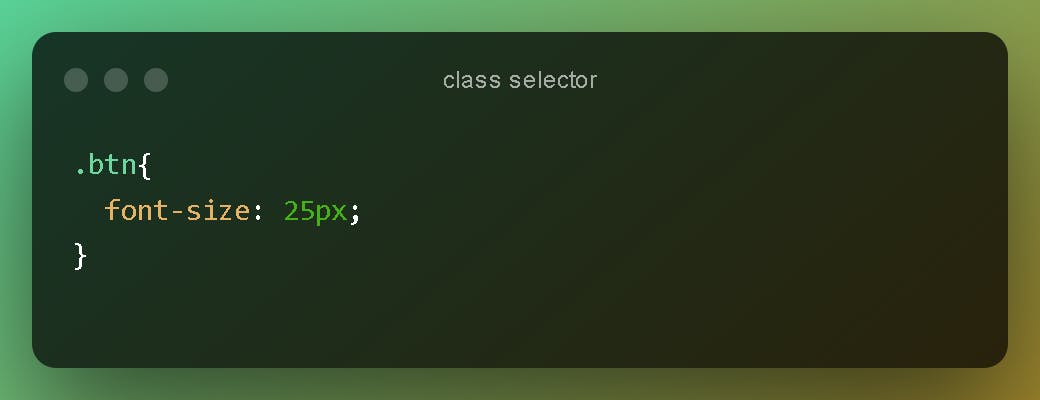
Class Selector
By using dot (".") we can target any class attribute from the html document.

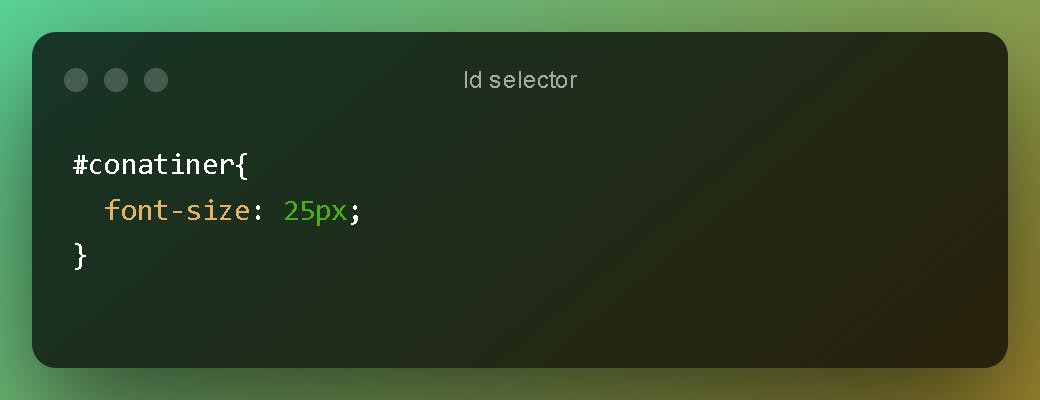
Id Selector
By using Hash("#") we can target any id attribute from the html document.

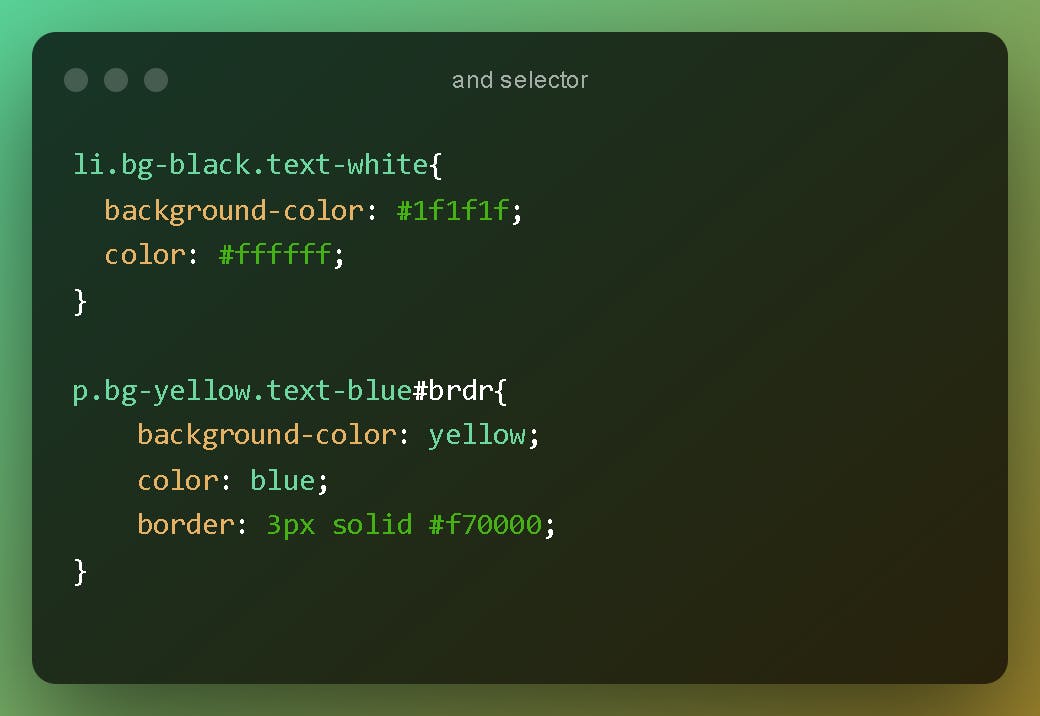
4. And Selector (chained) ->
It helps to select a particular element having one or more than one classes and ids.

5. Combined Selector ->
when we have to give same style to many html element then we use combined selector to target them.

6. Inside an element selector->
This selector is used to target the specific element of the html document.

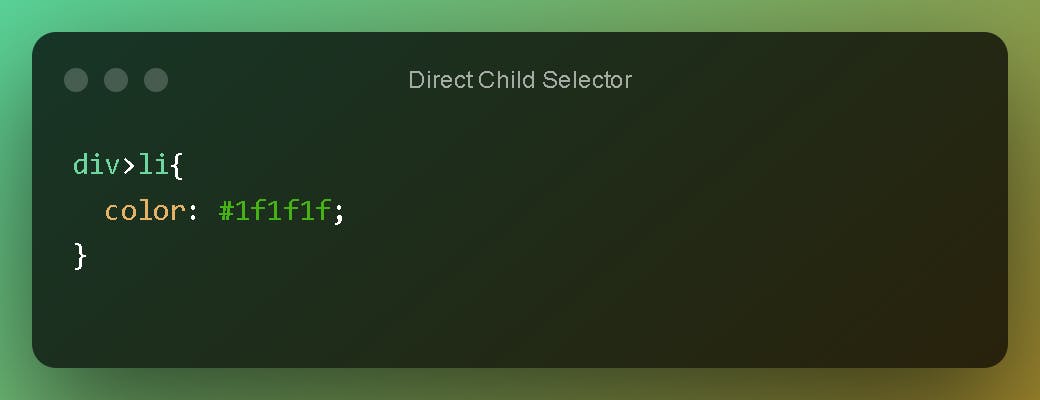
7. Direct Child selector->
When we have to target the specific direct child of an html element that time we use direct child selector. By using greater than symbol (">").

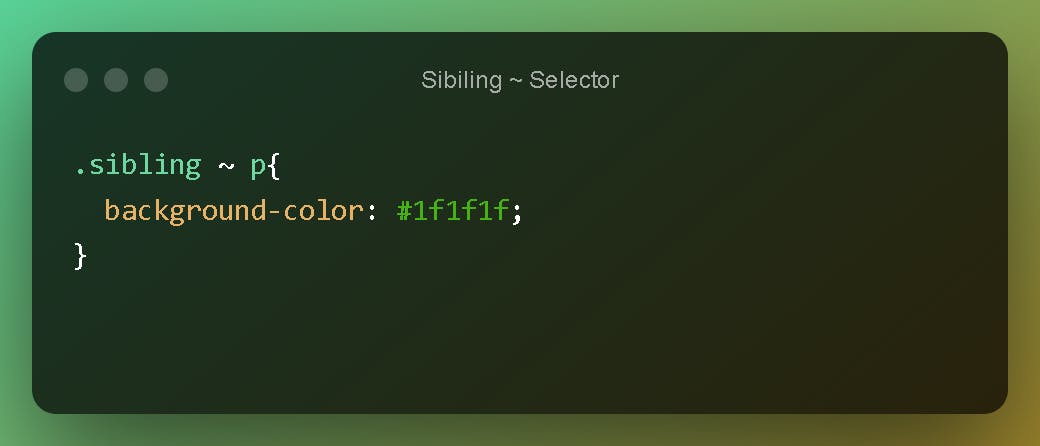
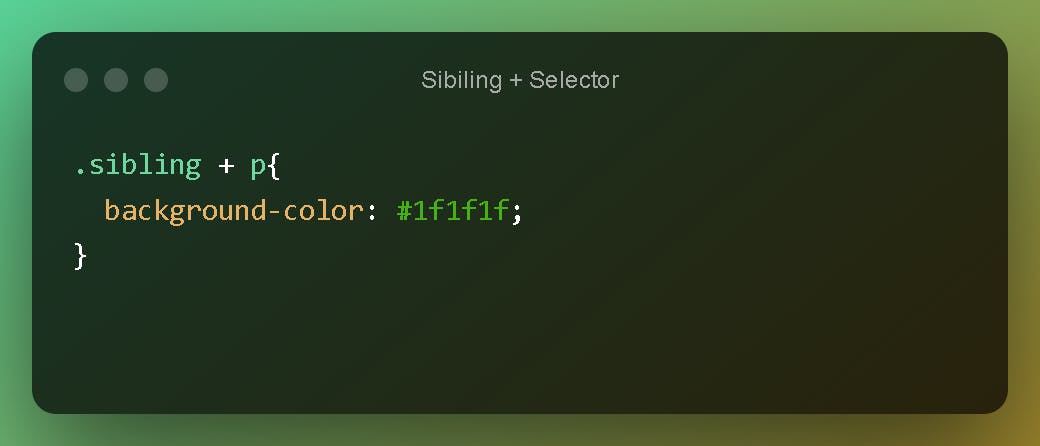
8. Sibling ~ or + Selector ->
Adjacent sibling selector (+): It will select the second element which immediately follows the first specified element.
 General sibling selector(~): It will select all the sibling element which follows the first specified element.
General sibling selector(~): It will select all the sibling element which follows the first specified element.